7 Tips to Speed Up Your Website Today
Everyone loves a cool little loading animation, right? But if that divot lasts more than a second or two, it only brings attention to the fact that the website is loading slowly. And that’s a website killer.Users expect websites to load quickly and efficiently. It’s your job to ensure that the design is not only visually pleasing but also 100 percent functional. If your site is dragging somewhat, you can stop worrying right now because we have seven tips to help you speed up your website with small tweaks to the design. (Make sure to visit each of the websites showcased in the post; they look great and load lightning fast.)
1. Take Care with Animations
Animation in website design is one of the “it” trends of 2015. Don’t get left behind by creating massive files that just won’t load. Start with smaller animated touches as you begin working with this type of effect and move on to bigger animations after you have a good feel for how they work and work with your overall website framework.
The key to animations is not loading a bunch of video files to your website. The smaller the animation, the easier it is to create something with a tiny footprint. So where do you start?
Do something simple and fun such as create an animated hover state. Having a button change color or expand is a nifty effect that will help you master the CSS and get a good feel for basic animation before moving on to larger elements. You might also consider AJAX or parallax loading animations. What’s nice about either of these options is that that give you time to load elements without the user even noticing it. Because elements load as users scroll, you gain a few precious seconds to get everything ready.
2. Optimize Images
With the number of HD and retina displays available to users, you might be tempted to load all your images as full size at high resolution when you are building your website. Don’t fall into this trap. Most of these images are likely way too large for your site to handle efficiently.
Know your file types. The most common file formats for images on the web are JPG, PNG, GIF and SVG.
- JPG: Best suited for photos, JPG files can range in size from tiny to huge. When saving JPG files for website usage, make sure to save an optimized file. (In Adobe Photoshop, you can optimize images for the web using the export settings under File > Export > Export As.)
- PNG: Use this file format for images that include text, so that lettering renders well. This is typically a rather small file.
- GIF: The preferred file format for smaller animated elements, such as the ever-popular animated meme-style image. But beware, this file format can get weighty if you aren’t careful.
- SVG: If you need a vector image for the web, this is the best option. It can be used for anything from icons to logos.
3. Use Code Where Possible
You might be tempted to create a bunch of nifty icons and images for your website and load each as an individual element. This can cause some issues. Instead, use code to call these elements when possible.
Use CSS to load background images as well. This will “force” your site to load everything else ahead of the background, so users can start seeing other elements and text on the site right away. W3Schools has a great, and simple tutorial for how to do this.
There are plenty of tools such from Font Awesome icons to loads of other CSS and JavaScript libraries that you can use to create great elements with fun effects that are lightweight. (CSS Design Awards has an especially nice collection of 30 buttons and form elements to try.)
4. Keep Videos Short
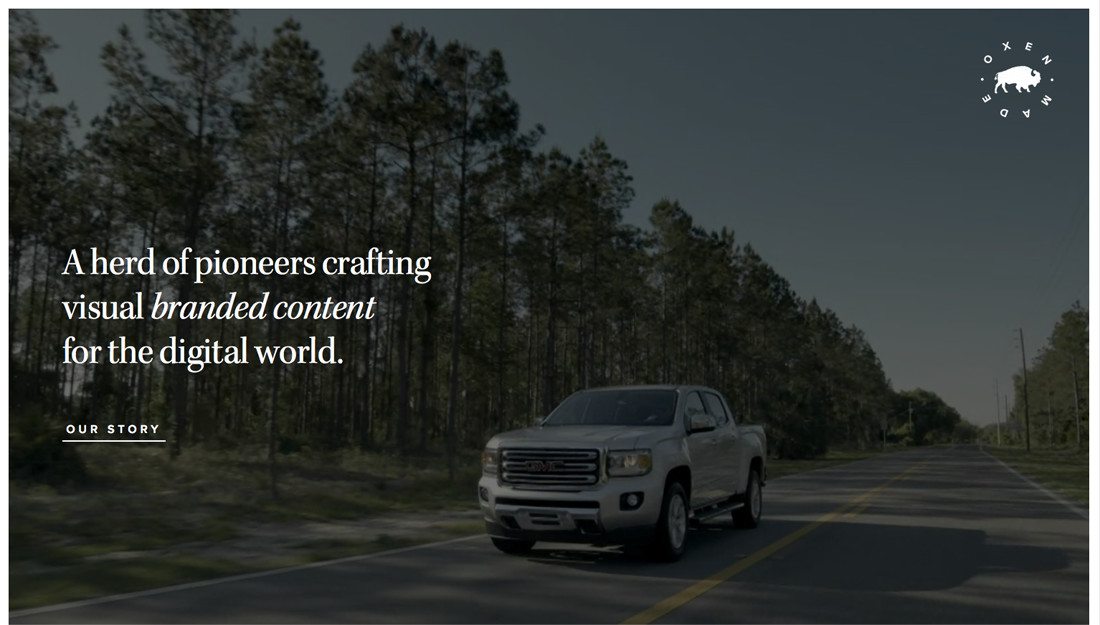
Another trendy web design element is use of full-screen video on your homepage. This can be another load time trap. You will find yourself caught between video quality, video content and speed and will have to make a sacrifice somewhere.
The best videos are super short – only a couple of seconds – and loop so that the action does not stop. You don’t need to include sound or other effects either.
You can try a few other tricks to get your file size down as much as possible.
- Think about a color overlay or blur over a lower resolution video. It can still look neat, but won’t require as much bandwidth.
- Consider a video that is less than full screen in size.
- Ditch the autoplay, which can “trick” users into thinking your site it loading quicker than it is.
- Don’t get stuck with long videos. If you want to show multiple video clips, consider a video “slider” element or manually change out videos on a schedule so that users see something new each time they visit the site. (No matter how good your clip is, few users will watch more than a few seconds, so don’t sacrifice load time for longer clips.)
5. Think About the Theme
If you are using WordPress or another content management system with a theme, remember that not all themes are built the same. While you will likely have more luck with a premium option – some of which let you “turn off” unused elements – take a close look at the code and build to make sure that’s not the thing that’s bogging your site down.6. Watch Your Plugins
Do you have a ton of plugins or third-party applications tied to your site? Are you actively using them all? Make sure to turn off unused plugins to optimize efficiency.
WordPress users can take advantage of the Plugin Performance Profiler to see what plugins are active and how they are working. This can help you troubleshoot and identify problems and remove or reconfigure those plugins. (A common problem area is often social sharing plugins.)
7. Compress, Compress, Compress
Not only should the individual components of your website be compress but you can also compress the site as a whole to help keep it up and running quickly. Among the elements that can be compressed are the CSS and JavaScript files, images and video (by resizing) and the site as a while using a tool such as GZIP.
Minified files are the best route when it comes to plugins and creating smaller files. You also want to check how the code is designed within the site. For maximum speed, all the JavaScript should be contained to one file and all the CSS should be contained in one other file. (One other note: Where you place this code counts as well. Link CSS to the top of the page and JavaScript to the bottom to increase your site speed as well.)
Conclusion
Is your site loading quickly enough? If not, it’s time to tweak it to meet optimum load times. (If you have to think about this question at all, then your site it probably not fast enough.)Websites have to be quick so that users can interact immediately. The longer it takes for the page to load, regardless of device, the more likely it is that users will abandon the site altogether. So take a few minutes today or this week and go through this list to ensure that your site is performing at an optimal level.
Image Source: Mohammed Al-Sultan.







EmoticonEmoticon