Rapid Blueprint CSS Layout With Boks
Today we’ll take a look at Boks, an awesome little tool that will help you spec out a basic site layout in no time flat.We’ll go through what it is and how you can use it to speed up your development as well as what the limitations and downsides are that you’ll want to be aware of before you download the app.
Introduction
Grid systems are an interesting beast: you either love ’em or hate ’em. Personally, I can see both sides of the argument but in the end I don’t have too much against them granted that you customize them to your own purposes rather than leaving tons of untouched and/or non-semnatic code.The real problem with grid systems is how complex they tend to be. I just finished up a tutorial over at Six Revisions on using the 960 Grid System and the comments seemed to be unanimous in that most people just needed someone to explain how to use the system in plain, easy to understand terms. If you find yourself confused by grid systems, be sure to check out that article.
As a follow up, I wanted to show you how to use a GUI to create to create really complex CSS and HTML code structures, based on the Blueprint CSS Framework, incredibly quickly. We’ll do this with an AIR application called Boks.
Blueprint
Just to brief you, Blueprint is a free framework with tons of great features. These include:- A CSS reset that eliminates the discrepancies across browsers.
- A solid grid that can support the most complex of layouts.
- Typography based on expert principles that predate the web.
- Form styles for great looking user interfaces.
- Print styles for making any webpage ready for paper.
- Plugins for buttons, tabs and sprites.
- Tools, editors, and templates for every step in your workflow.
Like it or not, this it what Boks uses to create code. If the Boks developers are reading this, I’d love to see an option to use the 1KB CSS Grid instead.
What Is Boks?
Enough introduction already, what the heck is this Boks thing? I honestly can’t remember how I found it originally but it was one of those situations where you download something, throw it into your applications folder and forget that it exists. I was recently purging my hard drive of such nonsense when I opened Boks for the first time and thought “Hey this is really neat!”As I said before, Boks is an AIR application so it should function just fine using either Mac or PC.
What Boks does is provide an innovative visual way to create the basic structural markup for your site. I’ll stop right there to tell any WYSIWYG haters that I’m with you. If coding a site from scratch is like approaching an empty canvas, WYSISYGs always feel to me a bit like Paint By Number.
What I mean by this is that they’re generally far too structured and add all kinds of unnecessary confinement and complication. Boks is not one of these applications. In fact, it’s not even something that you would use to build an entire site. It merely helps you create the skeleton that you build your site upon.
Getting Started
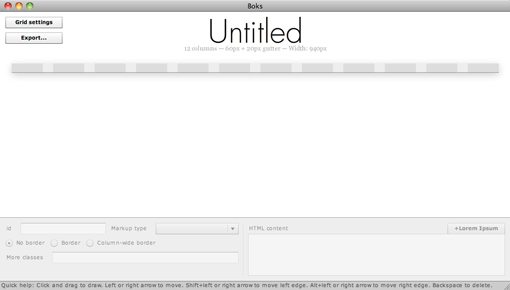
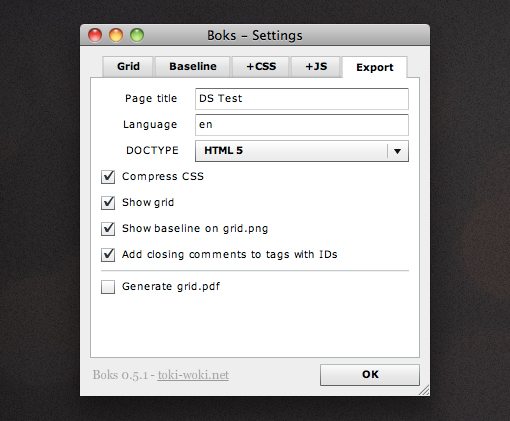
After you grab the free download, open up Boks and you should see the interface shown below.

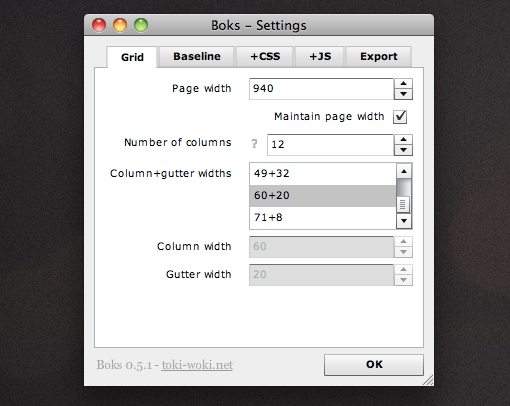
In the image above you can see that I’ve set everything up to essentially work like the 12 column version of the 960 Grid System. This will give me 12 columns that are each 60 pixels wide with a gutter of 20 pixels. If you don’t agree, simply enter your own preferred configuration here.
Other Settings
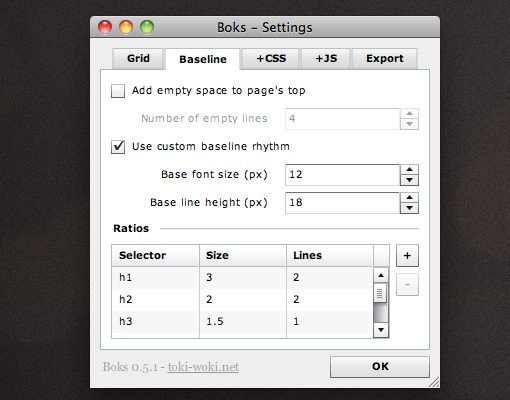
Moving along to the next tab in the settings window, here you can set a custom baseline for the font-size as well as spec out any header items you need.

I highly recommend turning off the “Compress CSS” option. It’ll be much easier to sort through and customize your code if you do this. Otherwise everything will be all smashed together. This is great for file size but incredibly annoying to try to read.

Creating the Page Layout
Now that we’ve got all our settings squared away, it’s time to create the layout. To do this, simply click and drag on the grid preview to create a div.
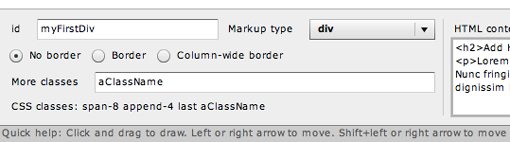
Adding Markup
Boks contains plenty of features that allows you to really customize your layout just like you would if you were manually coding. You can ame the div, add a border, and preview and add any CSS classes.
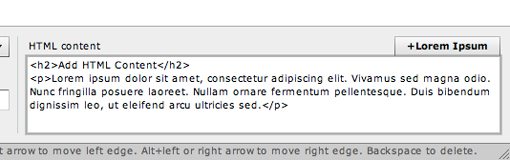
Don’t know what you want to stuff the layout with at this point? No problem, you can either leave it blank or use Bok’s built-in Lorem Ipsum generator to conger up some dummy text.

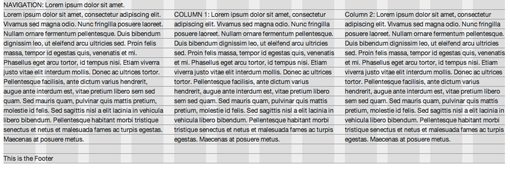
Go Nuts
As you can see in the image below, Boks allows you to create layouts that are as complex as you need them to be. The layout below has a navigation area, a sidebar, a content area and a footer. The content area has multiple other divs nested inside and split up into separate columns.
No Height?
As I said before, Boks isn’t meant to create entire websites. The horizontal bars you see in the images above represent only the resulting width and hierarchy of the created divs. The height of each will expand dynamically as you add content, but any specific heights must be dealt with when you actually progress to coding the site.Exporting
When you’re all finished dividing up your layout, hit the export button and choose a location for the files. The result will be an HTML file along with the CSS, JavaScript and other resources you opted to include.
The Downside
The unfortunate part is of course the huge CSS file that results. If you’re used to using Blueprint, this won’t bother you in the least but it might drive everyone else nuts.As I said before, it would be great to see a 1KB implementation of Boks that stripped out all this extra code. In the mean time, the CSS file is really clear and contains lots of comments. This makes it easy to go in and quickly delete any code that you don’t need.
If you’d like to continually use Boks to create your layouts but don’t want all this extra CSS, I recommend taking a few minutes to create your own custom CSS file that you can reuse again and again. To do this, simply look at the default CSS file and eliminate anything that doesn’t affect the grid layout. This includes text styles, field styles, reset code, etc. After doing this once, you can always drop this in as a replacement for the CSS file created by Boks.
In fact, if you’re clever enough, you might be able to right-click on the application and go to “Show Package Contents” to poke around at the default files used here and customize them to your liking (Mac only).
Conclusion
Boks is a neat little tool that helps you create the basic markup for your site utilizing a fully customizable version of the Blueprint framework’s column system. It is not meant to create full websites but rather save you time on the front end of your project that is taken up by creating various divs and applying the appropriate classes.Unfortunately, since you’re pretty much stuck with using the Blueprint framework, Boks isn’t for everyone. Leave a comment below and let us know what you think of Blueprint and whether or not you’ll be using Boks on your next project.



EmoticonEmoticon