Analyzing and Comparing Popular Blog Designs
If you’re thinking about starting a blog, there are a lot of technical details to consider when attempting the initial layout of your page. How large should your text be? What font should you use? Should your images have borders?We’ll help you answer these questions and more by tearing apart the post designs of popular design blogs. Examining the work of others will give you insight into popular trends and what you think works best. Let’s get started!
Smashing Magazine
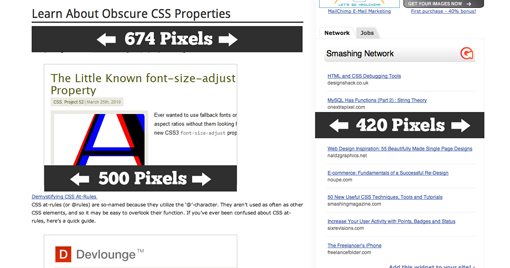
We’ll start by looking at the biggest baddest design blog around. Smashing Magazine has an astounding audience with almost 200,000 of each RSS subscribers and Twitter followers. Needless to say, they’re doing something right.Smashing Magazine post pages are split vertically into two primary columns. The column on the left holds the main content, in other words the posts themselves, and is 674px wide. The column on the right holds auxiliary content such as ads and various links to other pages and sites.

As you can see in the screenshot above, the page design is solid white with a slight gradient that splits the page vertically between the two columns.
The CSS
One of the best ways to see what’s going on in a web design is to look under the hood at the page’s CSS. Here are a few of the styles implemented on Smashing Magazine.Text Style Analysis
There are a few interesting things going on here. First, Smashing is using a non-traditional web font on their headings (Droid Sans). To accomplish this they’re using @font-face to check locally for the font first, then linking to the Google Font API version of the font for any users that don’t have the font installed.Using @font-face really opens you up to much more diverse web design possibilities and is becoming more and more common every day. It’s interesting to note that they don’t declare any fallback fonts. It’s often a good idea to build a full font stack just in case the special font doesn’t load for some reason.
While the headings use Droid Sans, the paragraph copy is Verdana (and contains several fallbacks). We can see that the post title is 32px, the post headings are a 30px, and the paragraph text is 12px.
One item that really grabbed my attention is the text color. Notice that they haven’t used pure black anywhere, but instead a series of really dark grays.

Image Style Analysis
There’s a lot less going on with the images than with the text. Smashing keeps their images at 500px wide, with a variable height that changes per image and no border.Though no border is applied in CSS, occasionally one will be present in the image itself to set it off from the background as in the case of the image shown above. Also notice that the images are indented to the right a bit instead of being placed flush left with the paragraph.
The Design Cubicle
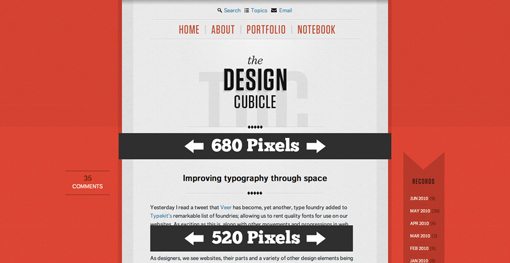
You’ll find that Smashing Mag is one of countless design blogs that use a similar two-column format. Though the design can differ greatly, they’re almost always laid out with content in a wide left column and ads/extra content in a thinner right column.Rather than looking at more sites that follow this trend, let’s take a look at one that breaks it. The Design Cubicle is the personal blog of Brian Hoff, a graphic designer from Philadelphia. I absolutely love his new site design; it perfectly nails that balance between beautiful and readable.

The CSS
Let’s take a look at some of the styles used here:Text Analysis
Now that we have two to compare we can start looking to see if any possible trends are arising. Semantically, we can see that Smashing Magazine and The Design Cubicle are both using h2 tags for the post title and h3 tags to divide the post into sections. Also, again we see that neither the paragraph text or the headings are pure black and even differ from each other as with Smashing. Finally, we see another custom font being loaded via @font-face (the actual @font-face snippet isn’t shown above), this goes further to show that it really is becoming a common practice. Notice that Brian has included some fallback fonts as well, like I recommended above.The font size is a little larger here but keep in mind that he’s using a different font than Smashing. It’s a decent rule of thumb to hover around 12-16 pixels, just feel it out with whatever font you go with and decide what looks best. Also be sure to assign a line-height that provides strong readability.
Another bit of CSS3 we see Brian using is in the text links on the page. Here’s the CSS for these:
As you can see, rather than simply letting the hover change the text color immediately, he uses CSS3 transitions for webkit, Opera and Mozilla to fade the link from one color to the next. Any browsers that don’t support these commands will still see the link change color, they just won’t see the transition effect.
Image Analysis
Surprisingly, Brian rarely uses any images at all in his posts. However, when he does use images, we see a nice thick 8px white border to set them off from the background and an ever so subtle shadow.
Information Architects
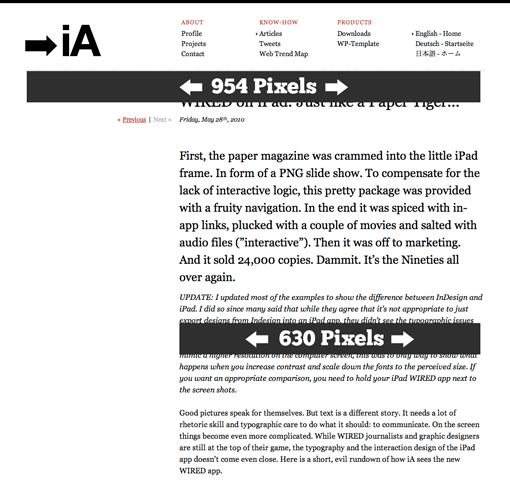
The last blog we’ll look it is that of Information Architects, a seven person design team split between Tokyo and Zurich. The IA blog is extremely attractive with large, easily readable typography and a unique layout that puts the main column just right of center.
The CSS
Let’s take a look at some of IA’s styles and compare them what we saw in the other blogs:Text Analysis
Here for the first time we see a standard web font (Georgia) being used uniformly throughout the site. The same font stack is used for the post title, headings and paragraph copy with no bold variation and the only difference being size and line height.We also see the largest typography yet, with a 32px post title, 24px headings and 16px paragraph text. This works beautifully on this site as Georgia is a very attractive and professionally designed typeface. The old-style serif font gives you the feeling of reading newsprint or a book and is often regarded as easier to read than sans-serif faces for large blocks of text.
Unlike the previous two sites, here h1 is used for the post title and h2 is used for the post headings. The h2 tag is also applied to the entire first paragraph of the post for a strong visual opening. Also different is the lack of a color applied to the text (at least that I could find). This will default to pure black rather than the lighter blacks and grays we saw on the other sites.
Links (not show above) on the IA blog are underlined and red (#C00) and become solid black on hover.
Image Analysis
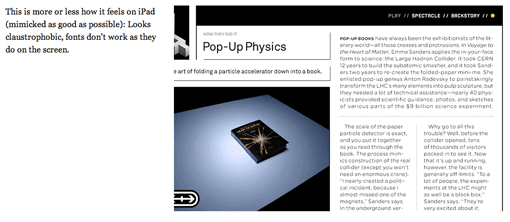
There’s nothing too noteworthy about the image styles here. As with Smashing, there is no border or shadow applied through the browser.However, the visual presentation of the images is quite different than we’ve seen elsewhere.

Closing Thoughts
It’s obviously impossible to identify true trends with such a small sample, but I tried to give a good spread of three very different post designs so you can see that even among diverse designs, many similarities arise.Also notice that I chose two out of three of these blogs because their post structure was fairly unique. There were easily a hundred design blogs on my list that used nearly identical layouts. There’s a strong argument to follow this trend: users know what to expect and are familiar with the format, it’s effectiveness has been proven, etc. However, never be afraid to break the mold. Analyze your particular goals and design style and decide what’s right for both you, and more importantly, your readers.
Leave a comment below and tell us what you thought of the article. Also leave a link to your own blog and tell us a little about your design and how it’s similar/different that those above.

EmoticonEmoticon