How to Build a Website With Flux 3: A Coder’s WYSIWYG
Flux is a WYSIWYG website editor for Macs. Now, before you curse under your breath about how much you hate WYSIWYGs, you should know that Flux is different and is both powerful and flexible enough to be used by professional web developers.Today I’ll introduce you to Flux by creating a super simple web page from scratch (no annoyingly rigid templates). Along the way we’ll see what a typical workflow looks like and why it just might be the best visual web editor I’ve ever used.
Why Is Flux Different?
When I think of a WYSIWYG website editor, two popular applications come to mind. The first is Dreamweaver. Dreamweaver is a ridiculously powerful application, but has a learning curve that’s quite high. It’s simply a huge application that may not be worth the trouble for many designers who are already comfortable coding by hand.The second application that comes to mind is iWeb. iWeb is fun for a few hours, but once you realize how strict the template system is, the idea of using it for professional web design goes out the window. Even its much far superior rival RapidWeaver still seems to push you more towards preset designs and seems like its targeted towards web development novices.
So Dreamweaver is for professionals but has a steep learning curve and iWeb is for laymen and has almost zero learning curve (and consequently zero flexibility), where is the happy medium? Enter Flux.
Flux is a visual web design application for people that hate visual web design applications. The workflow has been carefully crafted to mirror the way you code sites by hand. The best part: it’s completely flexible. There are some included templates but I’ve never even really bothered with them because Flux makes it easy to design from the ground up, just like I would if I were writing out the code manually.
Enough talk, let’s see Flux in action.
What We’re Building
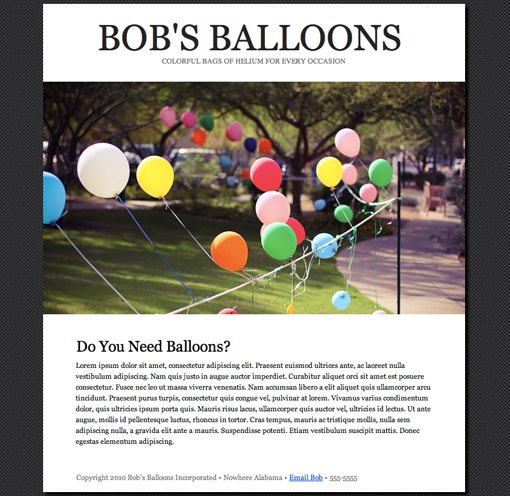
Because I want this to be a really basic introduction, we’ll keep the design super simple. If I get enough requests in the comments, I can write another more involved and advanced tutorial but for now we’ll stick with a basic one-page site with very little on it.
Step 1: Creating a New Project
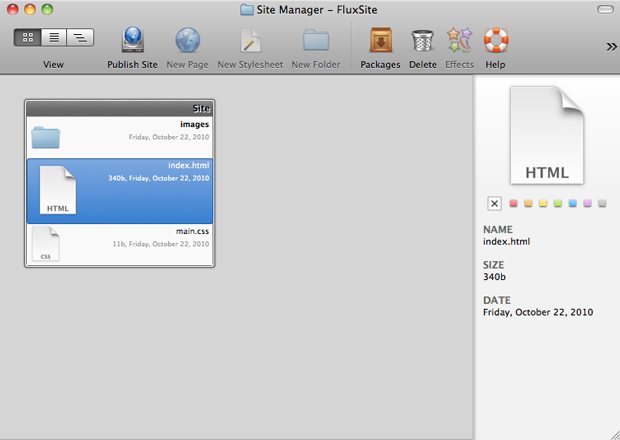
Creating a new project in Flux is a painless procedure. All you do is go to File>New and you’re on your way. It will ask you where you want to place the files and whether you want Flux to automatically create a basic site structure for you. This includes the following: index.html, main.css and an images folder. In this case that’s exactly the format that I want to use so I chose to let it set it up for me. If you have a different system that you like better, you can do this manually.

Step 1: Styling The Body
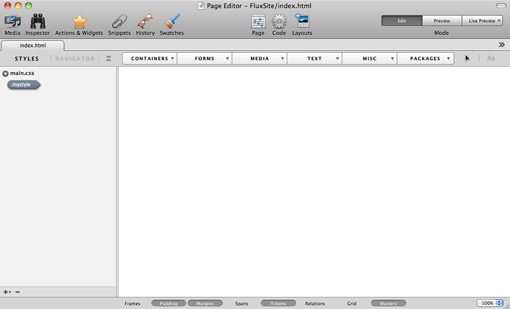
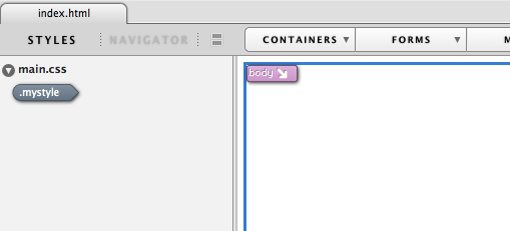
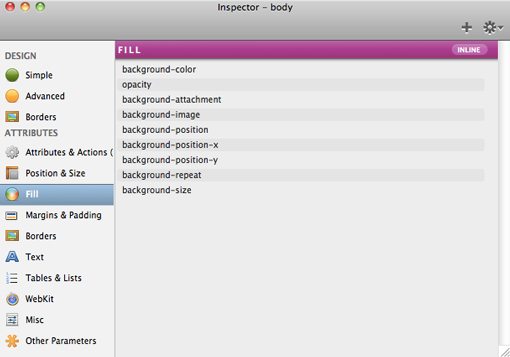
If you click on the big empty canvas area, you should see a box that becomes highlighted with the word “body” in the upper left. This is the empty body structure of your HTML. The first thing we’ll want to do for our site is add a background to this element.

Adding A Background Color
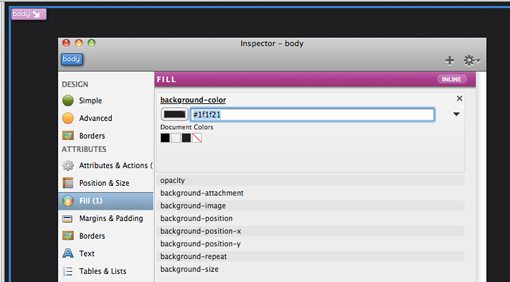
If we were coding this site by hand, the first step might be to designate a background color for the body. We’ll actually be using a repeating image in the next step, but we’ll want to make sure the background looks right even if the image doesn’t load.With the body selected, we’ll go to the “Fill” section on the left of the Inspector. From here, applying a background color is as simple as clicking on the appropriate CSS property and typing in our color; in this case #1f1f21.

Adding A Background Image
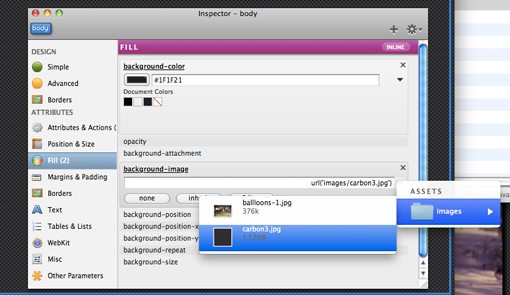
To add a background image, we basically take the same exact steps and simply navigate to the proper file in the images folder. I used an awesome free background from Premium Pixels.
Step 2: Adding a Container
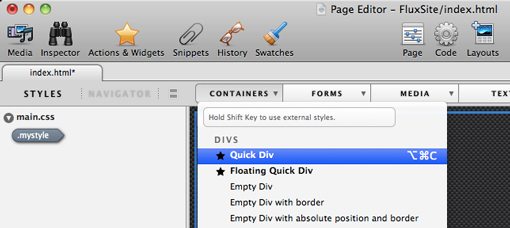
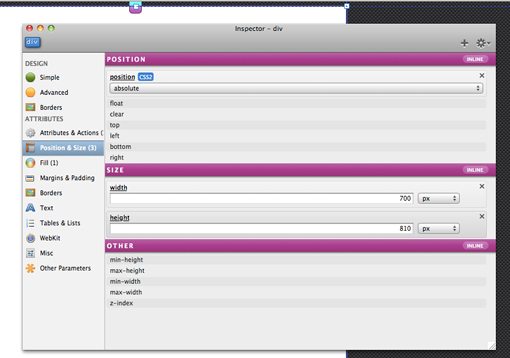
To add a container to a site, you would normally just throw in a div, and that’s exactly how things work in Flux. Click the “Container” button at the top and go down to “Quick Div.” Make sure that when you do this step, you have the body element selected. In Flux, you always want to select your desired parent object when creating a new element. This ensures that it is inserted into the correct portion of your HTML.


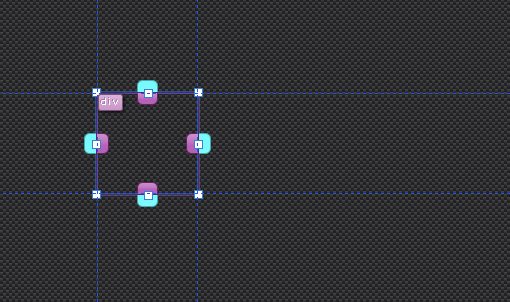
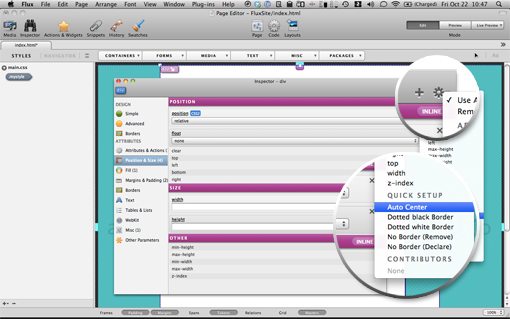
Auto-Centering An Element
Now, if you’re a web developer you already know exactly how to center this div: set the margins to auto. You can go in and do this manually or simply click on the little gear at the top right of the Inspector and go down to “Auto Center.”
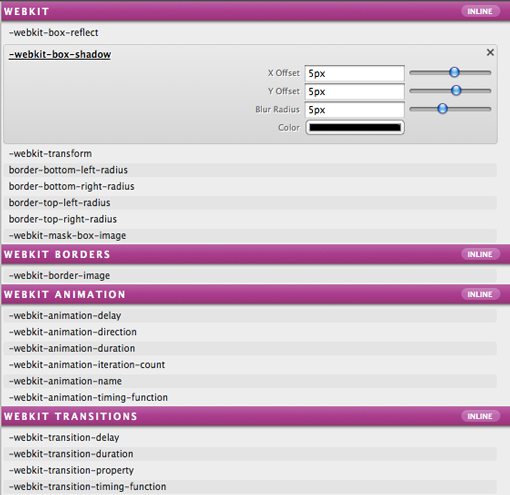
Adding a Shadow
At this point you should have the basic frame for the site.
To add a shadow to our container, just click on the property and adjust the settings.

Inline Styles?
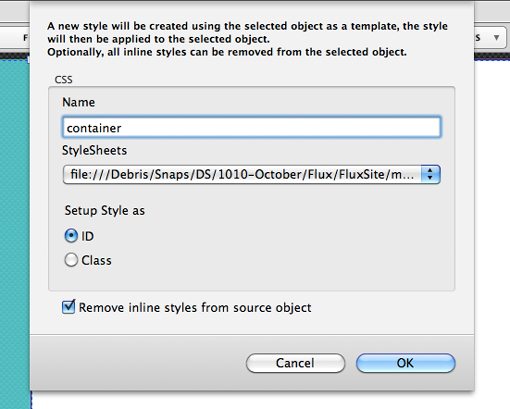
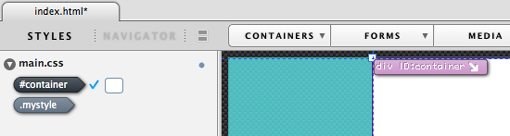
Keen observers have probably noticed by now that the styles we’ve been creating are set to “inline.” This is one of the quirks of the Flux workflow. For some strange and unknown reason, all of your styles are set to inline by default. It’s actually a bit easier to setup elements in Flux when they are set to inline so the Flux website recommends that you first set up an element the way you want it in the manner that we have above, then convert the styles into something that will appear in the external stylesheet.Fear not, this is a quick and pain-free process. Select the object you want to convert, right-click on it and select the “Create Style with…” option. This will bring up the following dialog that will allow you to assign an ID or Class to the object.


Step 3: The Header
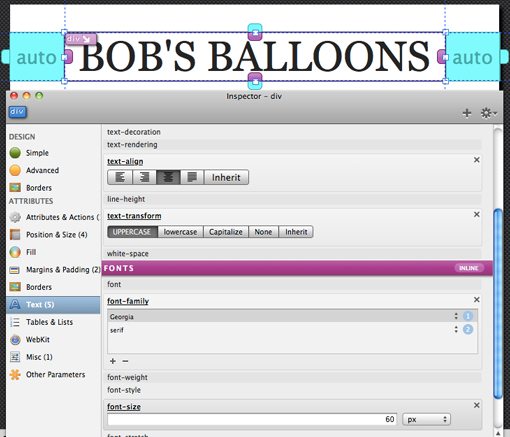
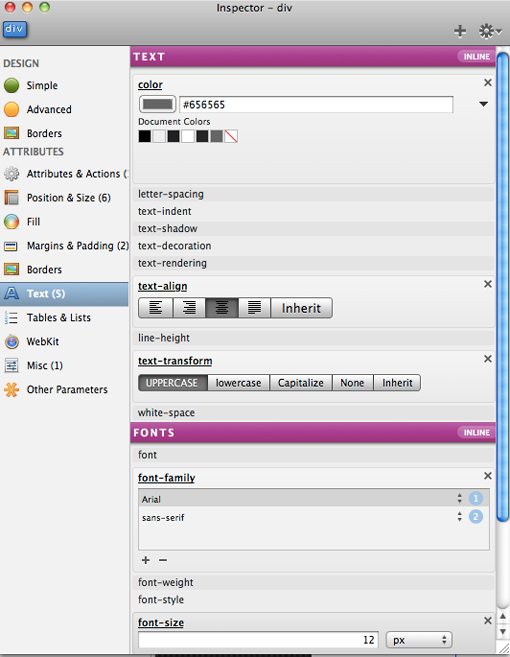
The steps we just learned lay out the workflow for creating all the content on our page. To add the name of the company to our header, we create another Quick Div, but this time double click inside of it to type inside of it (this essentially creates a “p” tag). Once you type out what you want, you can style the text however you like. As you can see below, I’ve added settings for color, font-family, text-transform, text-align and font-size.


Step 4: The Image
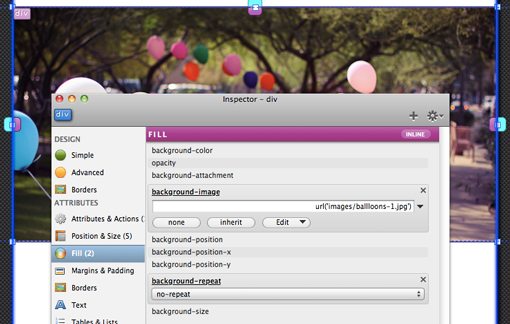
Now we’re ready to throw in our big image. I’ll use a photo that I shot myself but you can anything you like.To begin, select the container and create a div that’s 700px wide and as tall as you need it. Then set the background of the div to your image and the background to no-repeat. With the image div selected, you can use the arrow keys to shuffle it up or down to move it into position, after all this is a WYSIWYG!

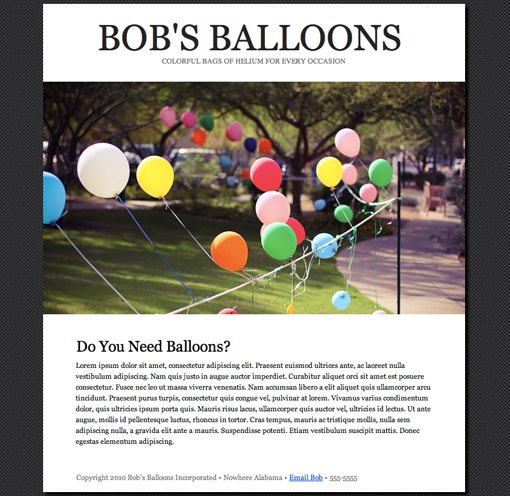
Step 5: Finishing Off The Text
At this point the tutorial would be quite redundant if we went into too much detail. There’s really not much left to do beyond creating a few more divs, filling them with text and styling them like we did above. I stayed with the Georgia font theme I had been using and just made my headline larger than the paragraph copy.

What About The Code?
If we want to look at and edit the code at any point, just hit Command-3 to bring up the code viewer.
What Else Does Flux Do?
This tutorial hasn’t scratched the surface of what Flux can do. Here’s a few other features to get excited about:- Built-in layout modules for fast prototyping
- Live Browser View
- JavaScript, PHP, and all that jazz
- WordPress Theme Support
- Reusable Code Snippets
- History Palette
- Widget palette – Create easy galleries and jQuery effects
- HTML5 Support
- Google Font API Support
- Tons more that I don’t even know about yet!
Closing Thoughts
I first used Flux a couple of versions ago (Flux is now in its third iteration), and loved the idea but wasn’t crazy about the execution. It felt a little buggy (all that is fixed now) and really didn’t seem that easy to just pick up and run with.However, that encounter was quite brief and I’ve always wanted to go back and really give it a proper run through. I’ve played with Flux for the past two days and have to say that, once I took the time to figure out the proper workflow, working with Flux was a dream. It definitely takes a little while to figure out all the quirks but once you do they don’t eat up any time at all and feel quite natural.
At the very least, Flux is awesome for prototyping. Fans of designing in the browser instead of Photoshop will see most of their concerns addressed here as you are forced to design using actual CSS properties and positioning rather than Photoshop effects. My favorite part about the app is that it doesn’t corner you into using it through the whole process. There aren’t any Flux project files to worry about, only the files you would normally use to build a site. This means you can switch to a different app or even pass the project off to a colleague or client who neither needs Flux or need ever know you used it.
If you’re a developer who codes by hand that often dreams of a WYSIWYG that doesn’t suck and can actually plug into the way you currently work, I highly recommend that you give Flux a shot. It can be a little frustrating at first, but take the time to push through that and figure out how to really use the app properly and I’ll wager that you might just think it’s the best WYSIWYG you’ve ever used.

EmoticonEmoticon