How to Use the New Google Font API
Today we’re going to learn about what the new Google Font is and how to implement it right away in your designs.It’s free to use and can be installed in under a minute once you get the hang of it!
Introduction
In the past year, there has been quite the explosion of options for implementing custom fonts on the web. Everyone knows the future of web typography is bright but no one knows exactly what the outcome will be.Several companies have rightfully seen this budding technology as a way to make some cash. We’ve recently had an in-depth look at a few of the options available in this arena. Our articles on TypeKit and FontDeck show that these solutions are quick, easy and not altogether that different. These types of services will no doubt continue to provide tons of premium fonts at affordable prices for some time.
However, if you take a look at the really popular technology on the web, you’ll see a trend emerge: free. HTML, CSS, JavaScript, PHP, these don’t cost a dime to use. It’s therefore reasonable to think that the real future of web typography lies in a free solution that can be used by the masses with no strings attached.
A Game Changer?
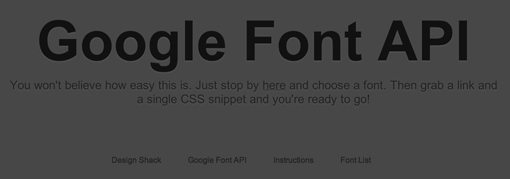
Obviously, when Google throws its hat into any ring, it has a tendency to change everything. Recently, Google (in conjunction with Typekit) quietly launched a webfont API that could result in just such a long-term shift. While other companies are setting up memberships, payment plans and subscriptions, Google decided to forgo a members-only service completely in favor of providing a free and easy way for any web developer to quickly load custom fonts into a web design.To see how it all works, let’s dive into a quick example. Before we get started, here’s a quick preview and live demo of what we’ll be building.
The HTML
To increase the fun, let’s use HTML5 and CSS3 along with Google’s font API. That way we’ll really get a decent glimpse into the possible future of web design! Keep in mind that there are still some browser compatibility issues with these technologies. So if you’re using a sucky browser, just know that your experience will be scaled back a bit, but should degrade just fine.The Starter Code
To start off, paste in a blank HTML5 code snippet.This is a modified version of a starter file I found on Snipplr that contains a JavaScript hack to help good old IE along with HTML5.
The Divs
We’ll keep the page super simple and include only a headline, subhead copy, and a simple footer. This will give us three unique areas to play with. We’ll use these areas to implement two different fonts from the Google API.As you can see, I’ve used a h1 tag for the headline, a p tag for the subhead, and the HTML5 footer tag for the footer. For the latter I’ve thrown in an unordered list of links just to have something down there. Feel free to completely change any of this if you’re following along as it doesn’t really matter what you insert as long as you’ve got some copy.
At this point, you should have something basic and ugly like in the screenshot below.

The CSS
For the CSS, I chose to implement a nice letterpress effect inspired by this Line25 CSS3 tutorial. On browsers that don’t support text-shadow, the text will still be perfectly readable and should maintain the Google webfont.Basic Styles
First we’ll implement a super basic CSS reset and throw in a background color.The Headline
Next throw in some styles for the headline. We want a font color that’s darker than the background and a shadow color that’s lighter than the background to create that nice letterpress illusion.Notice that we also centered the div and the text. I usually avoid centered web layouts for several reasons but this is merely to show off some text so a centered div works perfectly. If you don’t like it, feel free to left align your text.
The Subhead
Next up is the subhead or paragraph copy. We’ll style this essentially the same way as the headline only smaller.Notice that we’ve also thrown in some link and hover styles. When the user hovers over a link, it will become a lighter color and the letterpress effect will become a normal shadow.
The Footer
Finally, we’ll turn our unordered list into a horizontal line of evenly-spaced copy.Here I’ve applied link and hover styles similar to that of the paragraph copy and added some padding to space out the links.
Pre-font Preview
Notice that I’ve intentionally left out any font-family references. That’s because in our next step we’ll insert some of the fonts from the Google API. For now your page should look something like the screenshot below. Keep in mind that your fonts will likely differ based on the defaults in your browser.
Adding Fonts with the Google Font API
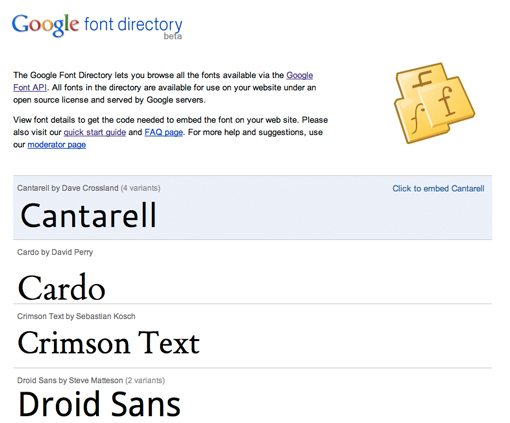
Now that we’ve got a basic page to play with, it’s time to load some fonts in! First stop by the Google Font API page and click on the Google Font Directory.


Method 1: Head Link
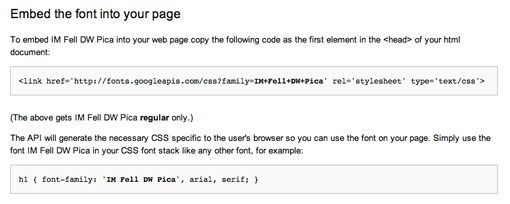
First, grab the snippet of code that looks like the one below and paste it into the head portion of your HTML page.Now copy the CSS snippet and paste it into your the headline and subhead sections of your stylesheet.
That’s it! Just two copy and paste actions and you’ve got yourself a fancy new webfont.

Method 2: @Import
Now for the footer font, we’ll repeat the same process with one change. Find the font “Inconsolata” from the Google Font list, go to the “Get Code” tab and look under the “Font variants and advanced techniques” section for the following snippet:Simply paste this into the very top of your CSS page, then copy the font-family CSS snippet and paste it into your footer section.
Voila! Now your footer should contain the Inconsolata font.

Final Preview
Now that we’re all done, have another look at the final preview to see it in action. Click the image to see the live demo.For some more advanced control over font loading, check out the WebFont Loader, a JavaScript library provided by Google to help you tweak the process.
Pros
Needless to say, this is the single fastest and easiest webfont solution I’ve come across. I know I said that in previous articles, but these things just keep getting better and better! The lack of a sign up process is a real time saver for the Google system. Further, since you don’t have to go through the mess of registering specific domain names to license the fonts for, you can even test them locally in your development process! This seamless integration into my current workflow was a huge kicker for me as I hated developing locally with the wrong font and applying the custom font on the live page.Like just about all of the popular webfont solutions, Google’s system is using @font-face to get the job done. So why not just do it yourself? Chris Coyier points out three main benefits in his article on the Google Font API: “Bandwidth savings (weight is on Google), Caching speed (same font used on multiple sites, browser cache kicks in), and Speed in general (Google’s CDN is faster than your site).”
So essentially it boils down to speed speed and speed! Just one side technical note in case you’re wondering: all of the text is fully selectable and copies/pastes very well. I hate it when custom fonts are selectable on a site but don’t copy correctly!
Cons
One of the biggest downsides is that there are currently very few fonts to choose from, which can really limit your designs. For instance, I was originally going to use a nice flowing script, but hated the two choices Google gave me.Keep in mind that this system is still very new so you can expect to see it grow much larger as new free fonts are added. However, you’ll probably never see the quality and diversity here that you’ll get from a premium option like FontDeck or TypeKit.
Further, as the guys at FontSquirrel pointed out in a recent tweet, there is no SVG version of the font provided, meaning you’ll have to make your own if you want iPhone/iPad support.
My final complaint is that there are definitely some noticeable kerning issues with a few of the available fonts (again, keep in mind that they’re free). I’m a print guy so these really make me cringe. They’re probably possible to fix with CSS, it’ll just be a bit tedious and annoying.
Conclusion
The Google Font API represents yet another chapter in the story of @font-face methods for creating more diverse typography on the web. Though the font choices are currently limited, this is definitely the best implementation I’ve tried yet as it is just so quick and easy.The ability to forgo a signup process and test locally without the headaches of specific domain registration are real winning features for me, but I’d love to hear what you think? Do you like Google’s system and if so will you use it? Use the comment section below to share your thoughts.


EmoticonEmoticon